Here are 11 web developer tools & add-ons that i personally use and find them very useful. These are the tools that i need whenever i am doing any web application development, In their absence i feel i have become a handless person.
This list is in priority order of my usage or in other words, their importance to my work.
- Firebug
- Measure It
- ColorZilla
- Web developer Tool bar
- Del.icio.us Bookmarks
- YSlow
- Screengrab & FireShot
- IE Developer Tool bar
- Delicious Button for Internet Explorer
- DebugBar
- Nikhil’s Web development Helper
Add-ons That I use on Firefox
All these extensions complement each other really good. check out this screenshot to see their exact location.
-
Firebug
If I have to choose between all these plugins I will choose firebug. It is a very versatile tool, which provides ability to see html source code in a formated manner. You can see style sheet applied to each and every element in the webpage and you can see all the ajax request headers. You can actually edit the css to see them affecting the website in real time. this is swiss army knife of web development world. Download the firebug.

-
Measure It
A very handy and simple tool, Measure It allows you to measure the width and height of any area in the webpage. You don’t have to any image editors any more to get the width and height of that block. Download Measure It. 
-
ColorZilla
This is a very cool color picker tool that is available for Firefox. If you want to know the color of any thing opened in the web browser, yes even images, then this is the tool for you.

You can see all the options that are available. Download ColorZilla.
-
Web Developer Toolbar
This is another very useful tool, You can use this to disabling js, css images etc to simulate different conditions. You can read and delete cookies, clear caches, enable or disable form elements and lot of other things easily. Get the Web Developer Toolbar.
-
Delicious Bookmarks
Well, In general if you see, it does not contribute to web application development directly, but it’s ability to share my bookmarks across different machines that i use, It becomes very valuable. After all those book marks are all the references collected from the web that are related to my web development activities. Get Delicious Bokmarks.
-
YSlow
A plugin from yahoo, this one helps me analyze the speed of my website as per yahoo’s recommendations for optimizing and speeding up the website for my users. Get YSlow.

-
Screengrab And/Or FireShot
I was using screen grab for capturing screenshot’s of webpages that i liked, and sometimes, to show my colleagues what’s wrong with their layout. Get ScreenGrab.Since i have found out about FireShot, i am using it exclusively for this purpose.

FireShot provides the features to added notes without opening any image editor, this is the feature that made me fall in love with it. Get FireShot now.
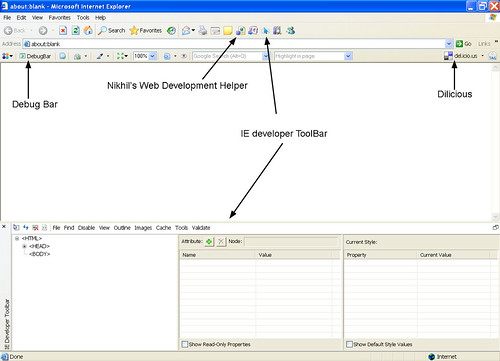
Extensions That I use on Internet Explorer
Even though lot of people have to use Internet Explorer for development. Very small percentage of them know about the tools available for Internet Explorer. Lack of these tools had forced me to switch to Firefox(otherwise i would have never known about beauties of firefox.), but now that i know about these tools i use them every time i have to fix an issue in IE. It has made my life very easier.
-
IE Developer Toolbar
This is a combination of firebug+web developer toolbar+colorzilla and measure it, but for Internet Explorer. Though It does not provides all the features of firebug, still something is better then nothing. I liked the way you can add ruler with this plugin. Get IE Developer Toolbar now.
-
Del.icio.us Buttons for Internet Explorer
Well I need easy access to Delicious on every browser. Download it from Delicious website.
-
DebugBar
I use it because it provides ability to grab screen shot’s of the website and color picker in a easy access way via toolbar on top. Get the DebugBar.
-
Nikhil’s Web Development Helper
It provides ability to capture all the http request, ability for javascript debugging.

Get Nikhil’s web development helper.
Well these are all the tools that help me in my web development activity. Am I missing some tools? please help me find them.










Pingback: 11 Best Web Developer tools for Firefox and Internet Explorer
IE Dev toolbar seems to be made only for IE7…
@suraj: if you look carefully to the image showing all the IE plugins, you will notice that IE Dev toolbar works with IE6 also.
Pingback: [收藏集]Firefox+IE11个WEB开发工具 | Firefox.hk
Pingback: roScripts - Webmaster resources and websites
i don’t think “measure it” is a veru useful plugin…
i just use firefox webdev toolbar in Miscellaneous > Display Ruler ^^
Pingback: Firebug avança com suporte a diversos browsers « rafa.rocha
Nice collection. Here are some more useful resources…
http://del.icio.us/msanjay75/css
FireShot is now available for Internet Explorer too.
Is there something equivalent to measureit for IE?
i don’t know of any tool for IE similar to measure it, but IE developer toolbar has something like “ruler” that is quite useful.
hiiiiiiiiii..amit..
thax a lot for sharing this information..
I m developing website.so I used css menus as they look great.
But I work on ubuntu so, it will works on my firefox.also on IE7 on windows.
but It doesn’t works on IE6.(there is IE6 version available on ubuntu).can u post artictle for making browser compatibility.& other related problem with browser.
thax in advance..
Here is another useful page about Firefox SEO & Web Developer Plugins.
It’s my lowdown of the top tools I use day to day.
Since I found all these tools extremely useful I decided to blog about them.
Hii
i m coll boy
Internet Explorer 8 is really good. This browser is very very stable and i have been using it for quite a while without blue screens or crashes.
ColorZilla and MeasureIt are really great. Already use them, 100% recommended.
For screen shot, Try Screencapure elite. its also the good one…
One more Addon: ColorZilla, Advanced Eyedropper, Color Picker, Palette Viewer and other colorful goodies for your Firefox.
url : http://www.colorzilla.com/firefox/
I see that IE Developer Toolbar is built into IE9. Just click the F12 key to make it pop up.